
¿Cuánto tiempo tarda en cargar tu web?
Descubre cómo medir el tiempo de carga de tu web, cómo reducirlo hasta casi 0 segundos para conseguir una carga casi instantánea, y cómo influye este factor en mejorar tu posicionamiento.
Para medir la velocidad de carga desde el navegador lo más cómodo es usar una extensión:
- En Firefox: app.telemetry Page Speed Monitor
- En Chrome: Page load time
NOTA: las anteriores extensiones no son las únicas que existen, son las que uso yo después de haber probado varias.
Una vez instaladas las extensiones anteriores entra en tu navegador favorito y simplemente observa cuanto tarda en cargar cualquier página web, para ello ten en cuenta varias cosas:
- No es lo mismo el tiempo que tarda la primera vez que entras en una web y el tiempo que tarda cuando recargas la página pulsando F5, porque durante la primera vez se carga todo y durante la siguiente algunos elementos estarán cacheados en tu navegador.
- No es lo mismo el tiempo que tarda cuando pulsas F5 que cuando pulsas Ctrl+F5, ya que con la segunda opción fuerzas a recargar elementos que ya estaban cacheados en tu navegador.
- También puedes borrar manualmente los datos de navegación para obtener mediciones más objetivas y precisas.
- Otra opción sería usar el modo de privacidad para forzar a que no se guarden datos de navegación.
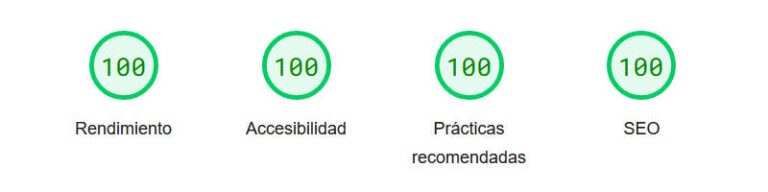
También puedes usar la herramienta oficial de Google para medir tiempos de carga y otros aspectos de accesibilidad y posicionamiento tomando los resultados como una guía orientativa de posibles mejoras: https://pagespeed.web.dev/

Tras hacer mediciones te cuento los resultados aprox. que obtengo en mi caso:
- Todas las páginas web de la mayoría de sitios web que diseño y administro cargan en menos de 1 sg. la primera vez o menos de 0,5 sg. muchas de ellas.
- Todas las páginas web de la mayoría de sitios web que diseño y administro cargan en menos de 0,3 sg. la recarga o menos de 0,2 sg. muchas de ellas.
- En muchos casos estoy probando a precargar todas (o casi todas) las páginas web del sitio web completo para que la primera vez tarde como si fuera una recarga.
- En algunos casos especiales que no utilizo WordPress ni otros CMSs el tiempo de carga se reduce hasta menos de 0,1 sg. dando la sensación de carga instantánea.
Algunas de las técnicas y/o herramientas que utilizo para mejorar los tiempos de carga de las páginas web:
- Un servidor VPS o dedicado con discos SSD y suficiente RAM, ubicado físicamente en España y usando IP española, puesto que la mayoría del tráfico web proviene desde España.
- WordPress con contenidos y un Theme que he medido sus tiempos de carga comparándolos con otros themes similares, antes de decantarme por uno u otro.
- Cuantos menos plugins de WordPress mejor, la regla en este caso es la siguiente: «si no es imprescindible es prescindible».
- Un plugin de caché para cachear las páginas y otros elementos, midiendo los tiempos de carga cada vez que activo algún componente u optimizo algún elemento.
- Panel de control Plesk Obsidian, sin extensiones innecesarias, haciendo uso de la función «Performance Booster» para optimizar los dominios y a nivel de servidor.
- Siempre que puedo optimizo las imágenes para que ocupen el espacio en disco que tienen que ocupar, ni más ni menos, usando el formato adecuado en cada caso.
- En las webs de alto tráfico también controlo el firewall, las directrices de robots.txt y otros ajustes en .htaccess para limitar el acceso indiscriminado de robots.
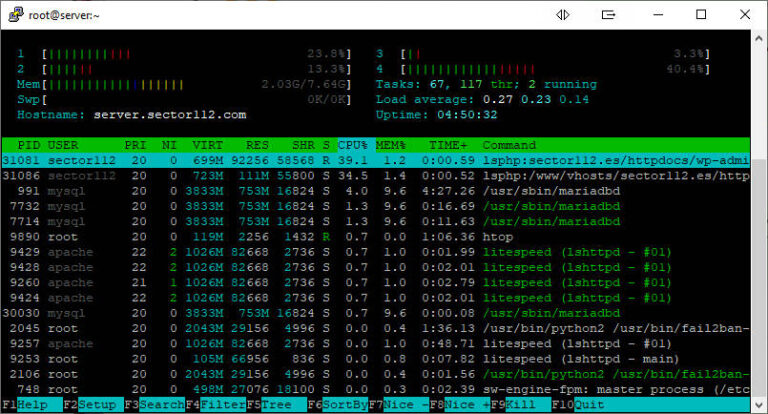
- En momentos de picos de tráfico monitorizo los servidores con varias herramientas, la más útil y liviana es htop desde SSH para monitorizar las cargas del servidor.



sube agencia digital
22/03/2024 at 9:44 pm
Para reducir tiempos de carga en un sitio lo mejor es:
-Utilizar imágenes en formatos web adecuados como JPEG, PNG o WebP.
-Eliminar espacios en blanco, comentarios y caracteres innecesarios de archivos CSS, JavaScript y HTML.
-Utilizar herramientas como UglifyJS, CSSNano o plugins de optimización de WordPress para automatizar este proceso.
-Habilitar la compresión GZIP en tu servidor para reducir el tamaño de los archivos transferidos entre el servidor y el navegador del usuario.
-Utilizar un CDN para distribuir el contenido estático del sitio web (imágenes, CSS, JavaScript) en servidores ubicados estratégicamente en todo el mundo, lo que reduce la latencia y mejora los tiempos de carga.
-Utilizar herramientas como Google PageSpeed Insights, GTmetrix o Pingdom Tools para medir el rendimiento de tu sitio web y realizar ajustes según sea necesario.
-Eliminar scripts, estilos y recursos que no se utilizan en tu sitio web para reducir la sobrecarga de carga.
Al implementar estas estrategias de optimización, puede reducir significativamente el tiempo de carga de un sitio web y mejorar la experiencia del usuario, lo que puede tener un impacto positivo en la retención de visitantes y el posicionamiento en los motores de búsqueda.