WooCommerce y tarjeta de crédito

¿Ya tienes funcionando tu tienda online con WordPress y WooCommerce pero te gustaría cobrar a tus clientes mediante tarjetas de crédito?
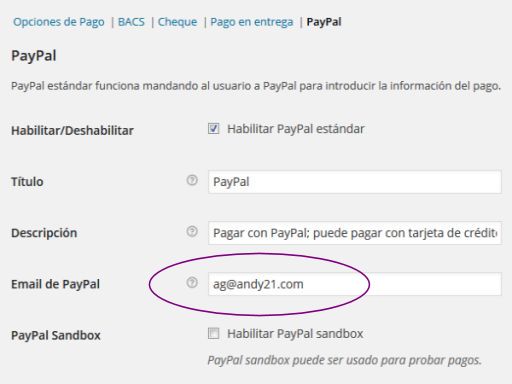
Lo más fácil es activar la pasarela de pago con PayPal que viene incluida en WooCommerce, para configurarla correctamente sólo necesitas aportar la dirección de e-mail de una cuenta de PayPal que sea capaz de recibir dinero:

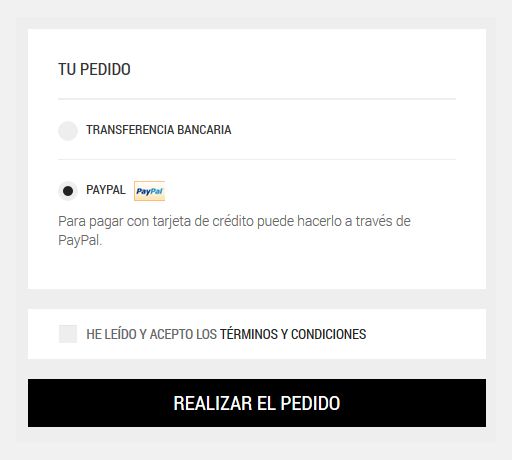
Una vez hecho esto, tus clientes podrán pagar por PayPal o tarjeta de crédito, usando la pasarela de pagos interna del propio PayPal, sin embargo en la siguiente imagen parece que no queda claro del todo que tus clientes pueden pagarte usando cualquier tarjeta de crédito.

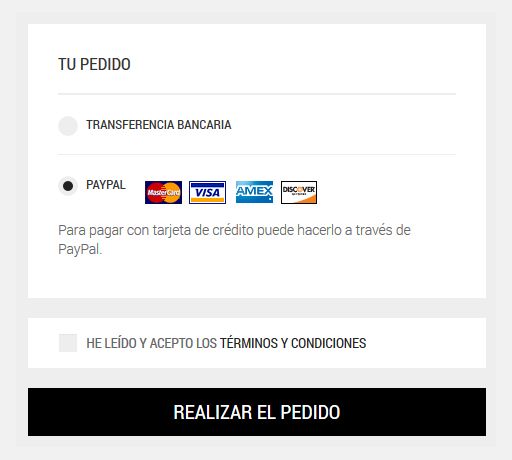
Pero después de hacer algunos pequeños ajustes, podemos cambiar la imagen para que ahora el icono muestre logotipos de varias tarjetas de crédito, resultando así mucho más intuitivo para el usuario.

En realidad seguimos usando PayPal como única pasarela de pagos, con la facilidad que ello supone ya que nos ahorramos de contratar otra pasarela y tampoco tenemos que configurar ningún protocolo de seguridad, delegando ese trabajo a PayPal que sólo nos cobrará una pequeña comisión por cada venta.
A continuación los pasos a seguir para conseguir mostrar los iconos de las tarjetas de crédito junto a la palabra «PayPal» en tu tienda online:
- 1.- Preparar una imagen con los logotipos de las tarjetas de crédito, por ejemplo la siguiente (puedes copiarla y modificarla para adaptarla a tu web):
![]()
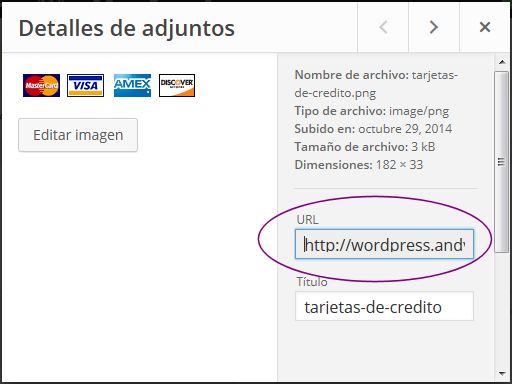
- 2.- Una vez hecho esto la subes a tu web en WordPress, usando la «librería multimedia» del backend hasta obtener el URL de esa imagen.

- 3.- Ahora puedes usar cualquier plugin para inyectar unas líneas de código CSS, o si tu tema te lo permite directamente no necesitarías ningún plugin adicional para ello, yo uso el «Simple Custom CSS«.
Las líneas de código CSS que debes inyectar son las siguientes (sólo tienes que cambiar el URL por el de tu imagen obtenido en el paso anterior, así como las dimensiones de la imagen si fueran distintas a las del ejemplo):
ul.payment_methods > li label img {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
background: url(http://dominio.tld/wp-content/uploads/tarjetas.png) no-repeat;
width: 182px !important;
padding-left: 182px !important;
height: 33px !important;
max-height: inherit !important;
}
El código CSS anterior ha sido testeado en dos themes diferentes y ha sido redactado con la intención de que funcione en todos los themes, por ese motivo se han omitido menciones a clases propias de un tema particular y como consecuencia de lo anterior, se ha añadido la clausula !important en algunos estilos, puedes probar a retirar los que compruebes que no son necesarios.